此篇完整 source code 放在 Github Repo - flyio-flask-mini-setup 供參考!
最近在尋找類似 Heroku 可以快速 Setup & Deploy 的服務, 發現 fly.io, 於是就用 flask app 來嘗試部署一下。 此篇做個紀錄用,沒有部署 DB,快速弄一下,之後補個 Flask + Postgres 部署。 接下來會大概紀錄兩種部署方式但其實幾乎是一樣:
-
Python App: 使用 fly.io 本身幫我們處理好的 image,直接部署。
-
Docker App: 自己寫 Dockerfile 來部署一下。
零. < Fly.io Free 方案 >
Free 方案可以免費部署 2 個 App。
- VM size: `shared-cpu-1x`
- Memory: 256 mb
一. < 部署之前要先 Install flyctl >
在操作 fly.io 的過程,都依靠 flyctl 這個 command line tool 來處理,所以這邊要先 Install
以 MacOS 為例:
- 方法1. Brew:
|
|
- 方法2. Script:
|
|
二. < 接著去官網註冊一個會員 >
在部署前要先 Login
|
|
依照提示很簡單的 Login 進去
登入成功如圖:

三. < (第一種) Python App 部署紀錄 >
使用 fly.io 本身幫我們處理好的 image,直接部署。
Type on fly.io: Python App
Python: 3.10.7 (fly.io default)
Step:
1. 需要 Flask, 和 gunicorn (Python WSGI server) 部署用
requirements.txt內容
|
|
2. 需要一個 manage.py run 我們的 App 和 一個 templates/index.html 簡單的 html
manage.py內容
|
|
templates/index.html內容
|
|
3. 建個 venv
|
|
4. 在 Local Run 一下 Flask App, 看可不可以運行
|
|
訪問 127.0.0.1:5000
Screenshot
Okay!
5. 開始部署
flyctl launch
會問一些簡單的問題:
- App name: flask-python-app
- Region: Japan
- Setup postgres db ?: No
Screenshot
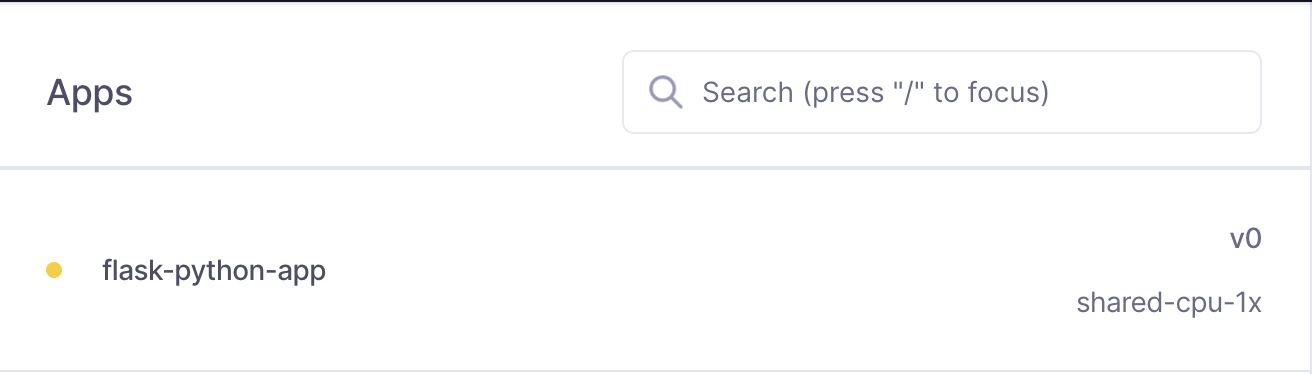
去 fly.io 的 dashboard, 可以看到順利 Launch 一個 App 了,但這個時候還不能訪問,因為 App 還沒 Deploy, 這裡比較像是註冊。
Screenshot
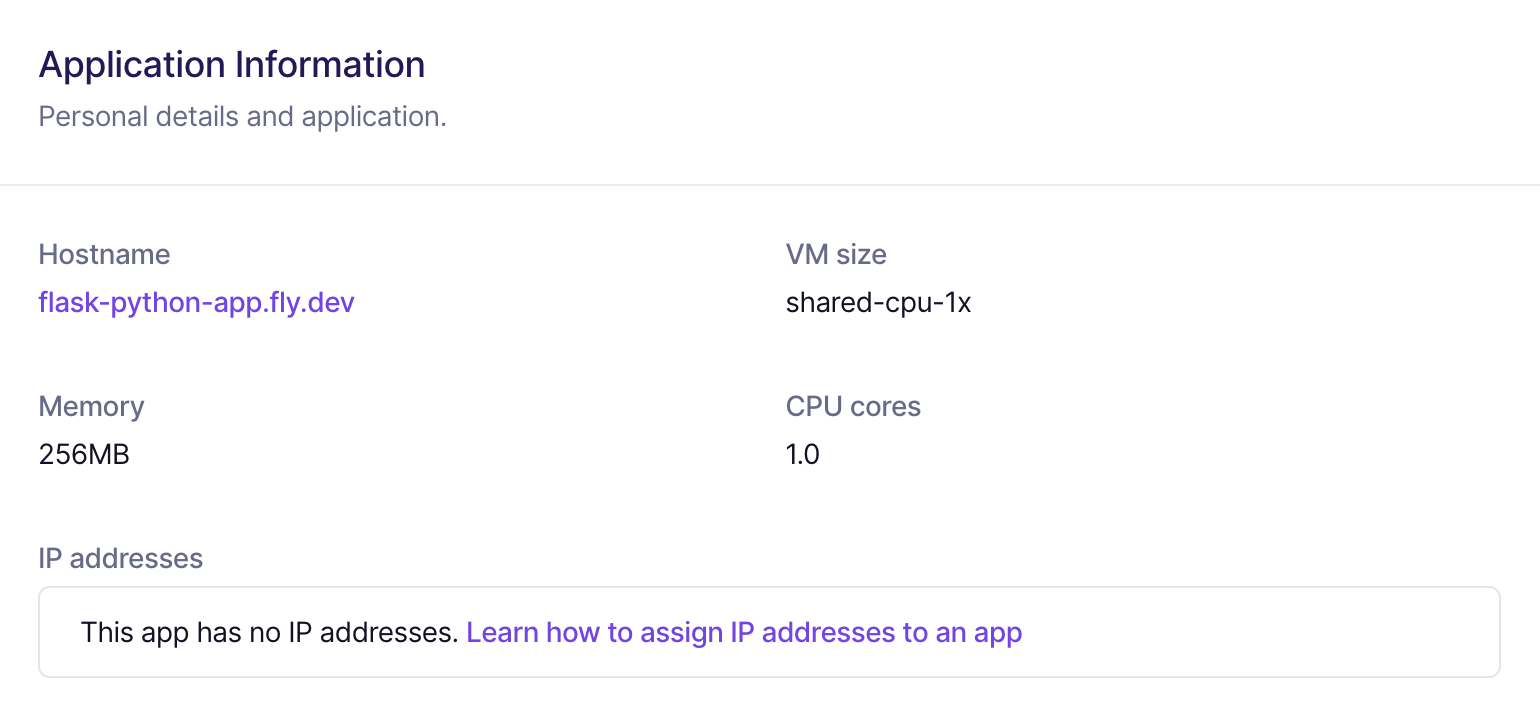
可以發現這邊的 URL https://flask-python-app.fly.dev/ 還無法訪問
Screenshot
6. 同時發現多了兩個檔案 Procfile 和 fly.toml
Procfile是描述 gunicorn 的啟動方式,可以自己改 command
這邊我們要把 server 改成 manage,因為我們的 python 檔為 manage.py
|
|
改成:
|
|
fly.toml是 config 檔,這邊都不用動,用 default 就行,詳細可以再看 Docs
|
|
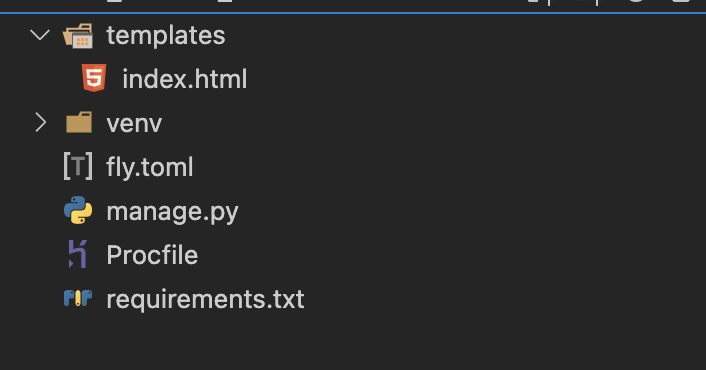
7. 目前整個資料夾結構

8. 接著 Deploy
|
|
沒問題的話就可以訪問 https:// + 自己設定的 app name + .fly.dev
https://flask-python-app.fly.dev

四. < (第二種) Docker App 部署紀錄>
Step:
1. 自己寫 Dockerfile 來部署一下 Flask App
與第一種完全一樣的步驟,只是增加 Dockerfile,刪掉 Procfile
Dockerfile
|
|
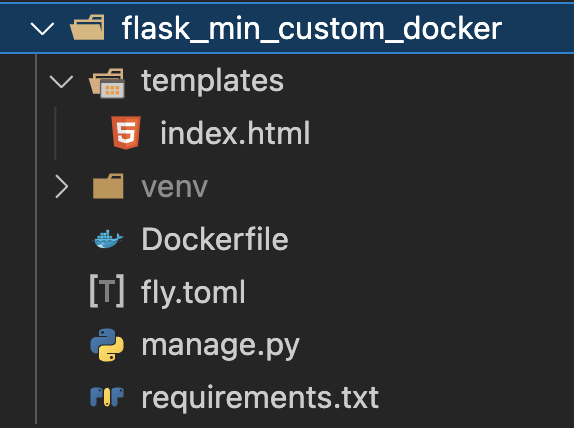
2. 資料夾結構

3. flyctl launch + flyctl deploy
flyctl launch
flyctl deploy
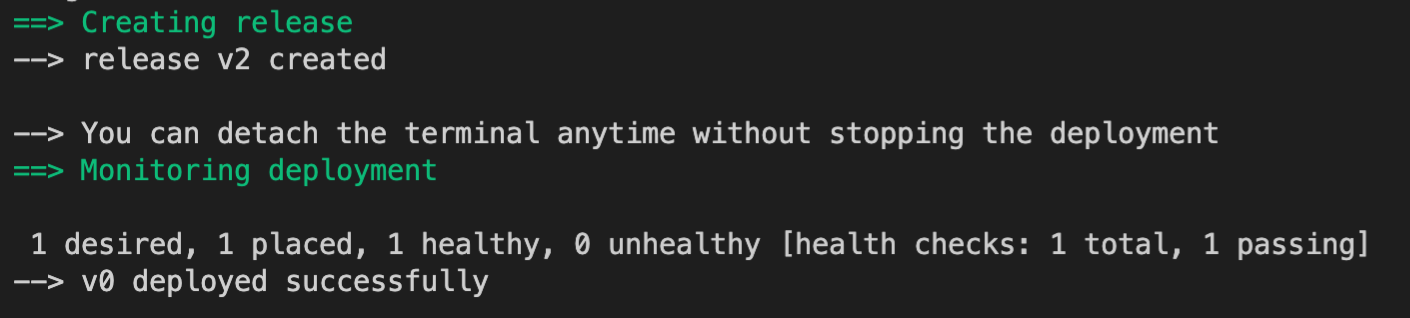
4. 成功的話
Screenshot
5. 訪問
訪問: https://flask-python-app-docker.fly.dev

Done!
此篇完整 source code 放在 Github Repo - flyio-flask-mini-setup 供參考!