今年 PyCon2021 也圓滿落幕了,小弟第一次參加,非常感謝組員的指導和幫忙,繼續加油,希望自己也能夠成長變成分享的那個人。
在 PyConTW2021 Dev Team 開發紀錄,關於在 Nuxt.js 開發時渲染 HTML 的小坑紀錄,不同瀏覽器的差異...
< Bug >:
今年在 PyConTW 開發組幫忙開發 2021 Conference 時,發生了一個小Bug。
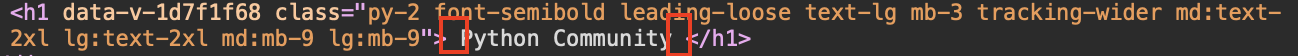
「也就是每一頁的 <h1>title</h1> 在 "iOS 與 Safari" 都會自動產生換行!」
但在 html 裡面始終找不到出錯點在哪,因為看起來都非常正常。 且如果從 Chrome 以及其他瀏覽器瀏覽器也不會有問題,所以可以肯定的是, 不同瀏覽器解釋間的差異,造成 iOS 和 Safari 會有換行問題。
那為什麼會換行,是什麼造成的,後來發現與 tag 中夾帶的 text 中的空格有關。
後來實際去查看渲染過後的 html code 發現 tag 裡的 text 渲染出來會夾帶空格,至於為什麼會有什麼空格,與渲染時 template 的 format 有關係。

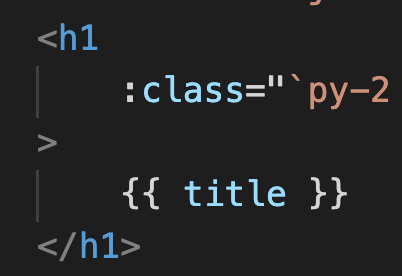
當 template 是如下的格式時,選染出來的 tag 裡的 text 會夾帶空格(如上)。

< 解決 >:
發現問題後,想到的第一個解決方式是:
solve.1
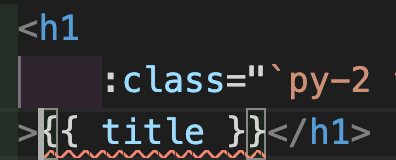
<solve.1> 當我們可以把格式調整成與 <> </> 相連,如此渲染時, 就不會產生空格。

接著因為我們開發有固定的 format 格式,所以 solve.1 的解法,兩個 approach
- 可以破壞 formatter 規則解決
或是
- 縮減 html 字量,直到連在一起的程度
solve.2
<solve.2> 解法是使用 white-space: nowrap
但這個比較偏硬幹,只能適應特定情況。(ex: title 字數夠少)
< 後記 >:
最後我們選擇了
solve.1的縮減 html 字量,也是這個情況想到的最好解法。
一開始還真沒想到可以縮減,我竟然沒想到,經過組長 Matt 修了之後,才恍然大悟這件事應該早就要想到...不然我一開始是用 solve.2 去硬修..
從發現問題,到找到關鍵點,這之中的搜索常常是大海撈針,不過也挺酷的,訓練自己搜索資料的能力。
< The End >:
Self Checklist:
- What is
white-spacein CSS properties - Understand different browser will have different behavior.
- Format somehow is possible to cause render problem sometimes.
References:
- PyConTW2021. PR#123
- www.w3.org - Line Breaking and Soft wrap 調查
- www.w3.org - White Space and Wrapping 調查